HTML/CSSとJavaScriptの基礎学習まで完了した方におすすめするのが、「Webサイトの作成」です!
この記事では、オリジナルWebサイトの作成手順をやさしく解説していきます!
これをやり切った後には、自分の成長をかなり感じられると思います!
ぜひ一緒に頑張っていきましょう!
参考サイトを探す
実務であれば、まずサイトの企画・設計を行い、サイトの目的やターゲットを明確にしていきます。
ただ、今回はHTML/CSSとJavaScriptの学んだことをアウトプットすることが目的なので、
細かいことは気にせずに自己紹介サイトの作成などで十分です!
デザインの探し方
デザインの知識があれば、自分でサイトのデザインを考えても良いですが、知識がなければ参考サイトを探しましょう。
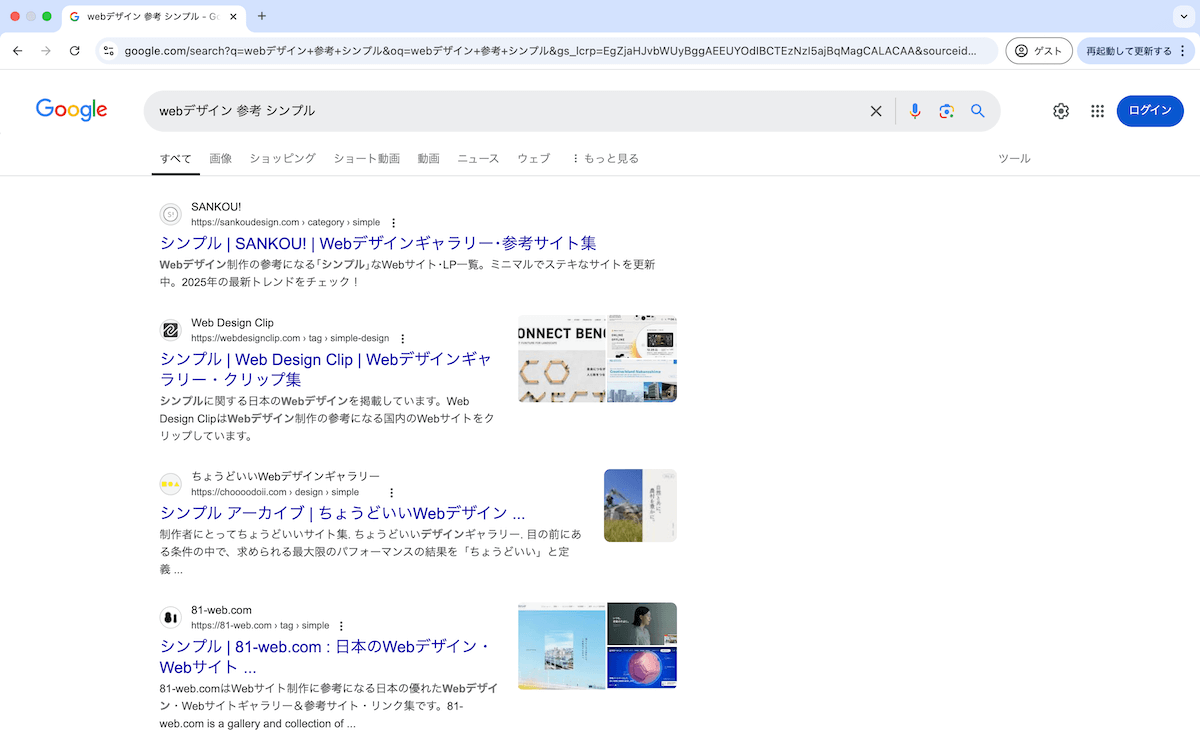
Googleで「Webデザイン 参考 シンプル」などで検索したら、良質なデザインをまとめたサイトがたくさん出てきます。

この中から良さそうなデザインを探しましょう。
参考サイトのデザインの丸パクリやサイトのHTML/CSS、画像などをそのまま使うのはNGです!
今後その丸パクリしたサイトを外部に公開するときに、著作権侵害になる可能性もあります!
おすすめは、
- レイアウトを参考にし、配色・フォント・画像は自分で決める
- 参考になるサイトの一部分だけを使う
そうして、サイトの構成やデザインを作成していきましょう!
プロジェクト準備
まずは、フォルダを作成しましょう!
以下は例なのでお好きに決めて大丈夫です!
/project-name
├── index.html
├── /css
│ └── style.css
├── /js
│ └── script.js
└── /imgまずは index.html に見出しや自己紹介文などを入れて、トップページの構成を考えていきましょう!
参考:作成したWebサイトの紹介
僕が大学生の頃に勉強のため作成したWebサイトが愛犬紹介サイト「Kuro」です!
サイトURL:https://introduce-kuro.netlify.app/
※無料のサーバーでサイト公開しているので、読み込みに時間がかかります…
※トップページが固まっていたら、画面を再読み込みさせてみてください。
フォルダ構成
/kuro
├── index.html ‥ トップページ
├── README.md ‥ サイトの概要説明
└── assets ‥ 素材・コードをまとめるフォルダ
├── css
│ │── reset.css ‥ 初期CSSリセット用
│ └── style.css ‥ 自分で書いたCSS
├── js
│ └── script.js ‥ 自分で書いたJS
└── img ‥ 画像・動画素材をまとめるフォルダREADME.md:GitHubで表示されるサイト概要説明のようなもの。reset.css:ブラウザごとのデフォルトCSSをリセットし、すべての環境で同じ見た目からスタートできるようにするためのファイル。
実際のコードを見たい方はこちら!
GitHub:https://github.com/shokoh96/kuro/
技術説明
使用技術は、HTML/CSS/JavaScriptを使用しています!
背景に動画やギャラリー画像を表示する部分では、
AOS(アニメーション用)やlightGalleryなどのライブラリを使用しています。
スマホでも見やすくなるよう、レスポンシブ対応も行いました。
制作期間は約1週間。
ゼロからのサイト作成は初めてでしたが、いろいろ調べて学びながら作成できたことが良い経験になりました!
サイト公開
作成したWebサイトは公開して、誰でも見れるようにするのがおすすめです!
公開することで、制作物としての実績にもなりますし、第三者からフィードバックをもらうきっかけにもなります。
以下を使用すれば無料で公開することができます!
- GitHub Pages:GitHub上で簡単にWebページを公開できるサービス
- Netlify:アップロードするだけで公開できるホスティングサービス
ちなみに、僕の作成したWebサイトはNetlifyを使用しています。
NetlifyならGitの知識がなくても、ドラッグ&ドロップで公開できます。
参考記事

公開後は、家族や友達にサイトを見てもらいましょう!
作ったものは人に評価してもらうことで、今後の成長がさらに高まります!
まとめ
この記事では、HTML/CSS/JavaScriptの基礎を終えた方向けに、オリジナルWebサイトを作成する手順をご紹介しました。
インプットした知識を実際にアウトプットして形にすることで、理解が深まり、就活や実務でも通用するスキルへと繋がっていきます。
初めてのサイト作りは少し大変かもしれませんが、完成させたときの達成感はきっと大きいはずです!
最後まで読んでいただき、ありがとうございました!