「HTMLとCSSを勉強しているけど、実際に何か作ってみたい…」
そんな方にぴったりなのが「お問い合わせフォーム」の作成です。
この記事では、HTML & CSSの基本だけで、実用的なフォームを作る手順をやさしく解説していきます!
本来、フォームはサーバーと連携して使われることが多いですが、今回は見た目の部分のみに焦点を当てて解説します。
初学者にとって、フォームのコーディングは良い練習にもなるので、ぜひ一緒に作っていきましょう!
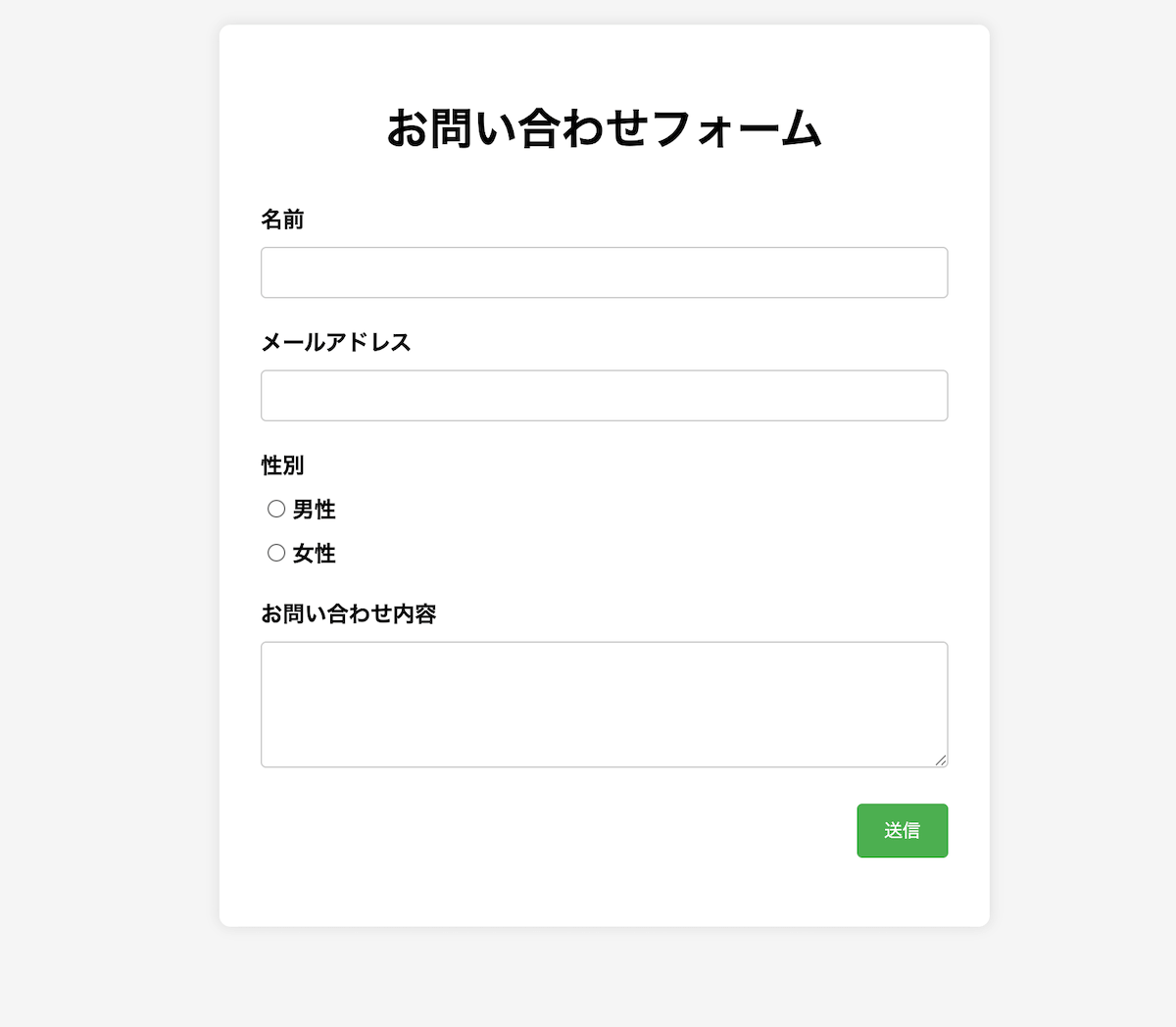
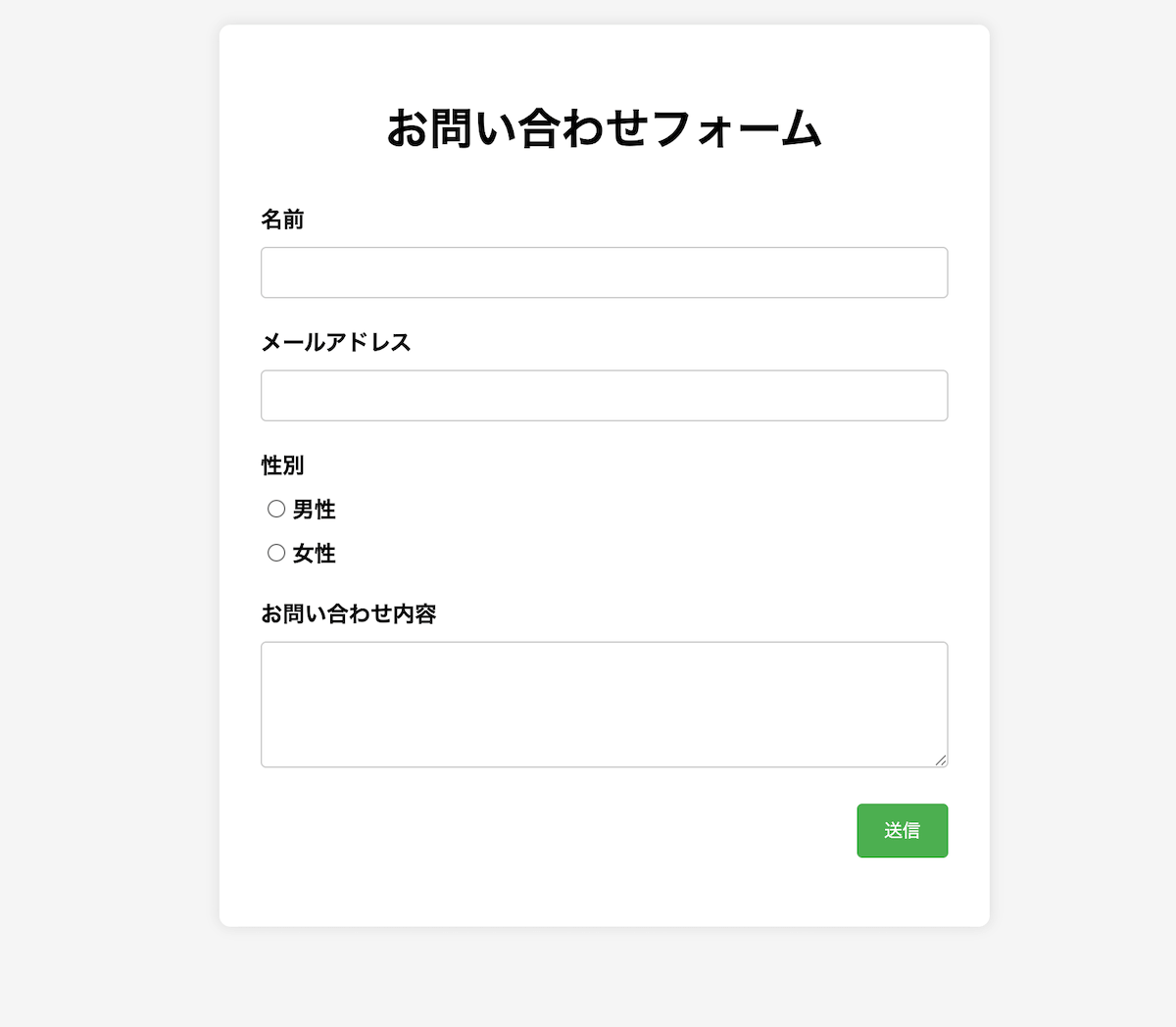
完成イメージ

作成準備
まず、作業フォルダとHTMLファイルを作成しましょう!
1. デスクトップにフォルダを作成
Macの場合
① デスクトップで右クリック
② 新規フォルダをクリック
③ 名称を「Form」に変更
2. HTMLファイルの作成
①VSCodeにドラッグ&ドロップで作成したFormフォルダを開きます。
②

3. HTMLの雛形を作成
以下のHTML雛形を作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
</body>
</html>VSCodeでは、「!」+ Enter で自動的に雛形を作成してくれます。
HTMLでフォーム作成
1. 見出しと外枠の作成
まず、containerの大きな外枠とh1の見出しを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<div class="form-container">
<h1>お問い合わせフォーム</h1>
</div>
</body>
</html>2. form部分の作成
それでは、form部分を作成しましょう!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
</head>
<body>
<div class="form-container">
<h1>お問い合わせフォーム</h1>
<form action="#" method="POST">
<div class="form-group">
<label for="name">名前</label>
<input type="text" id="name" name="name" required>
</div>
<div class="form-group">
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<span>性別</span>
<label for="male"><input type="radio" name="gender" id="male" value="male">男性</label>
<label for="female"><input type="radio" name="gender" id="female" value="female">女性</label>
</div>
<div class="form-group">
<label for="message">お問い合わせ内容</label>
<textarea name="message" id="message" rows="5" required></textarea>
</div>
<div class="form-group">
<button type="submit">送信</button>
</div>
</form>
</div>
</body>
</html>コード説明
formタグ
- 今回は見た目の部分のみなので、
action="#"にしています。 - フォームなので、
method="POST"に指定しています。
名前、メールアドレス、お問い合わせ内容にはrequiredをつけて入力必須項目にしています。
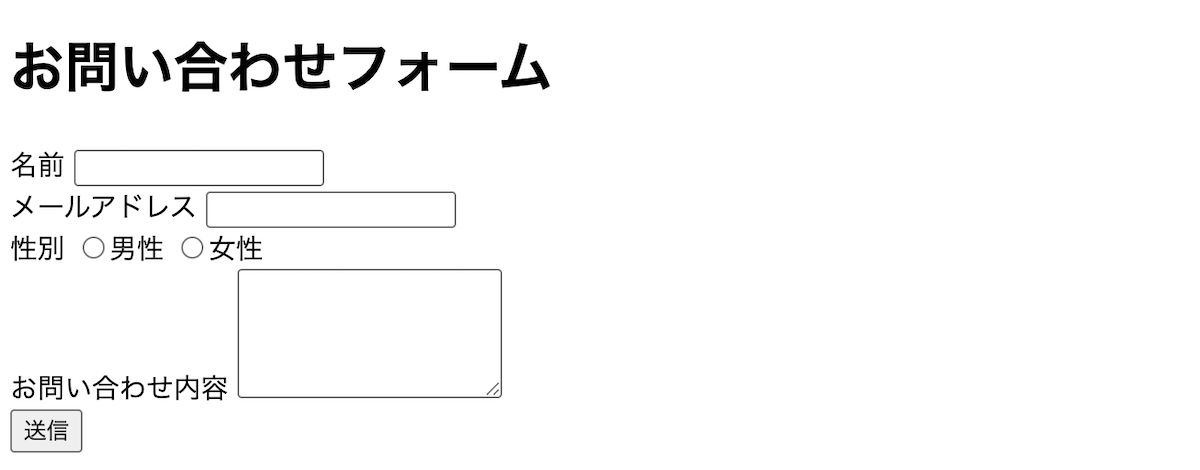
3. ブラウザで確認
ブラウザで確認すると現状はこんな感じです!

CSSでデザインを整える
1. CSSファイルの作成
style.cssファイルを作成します。

2. HTMLファイルにCSSファイルを読み込ませる
index.htmlのheadタグの中に、上で追加したstyle.cssを読み込ませます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>お問い合わせフォーム</title>
<link rel="stylesheet" href="style.css">
</head>
...3. デザインを整える
CSSを記述していきます!
body {
font-family: sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 20px;
}
.form-container {
background-color: #fff;
max-width: 500px;
margin: auto;
padding: 30px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
margin-bottom: 30px;
}
.form-group {
margin-bottom: 20px;
}
.form-group:last-child {
text-align: right;
}
label,
span {
display: block;
margin-bottom: 8px;
font-weight: bold;
}
input[type="text"],
input[type="email"],
textarea {
width: 100%;
padding: 10px;
box-sizing: border-box;
border-radius: 4px;
border: 1px solid #ccc;
}
input[type="radio"] {
margin-right: 5px;
}
button {
padding: 10px 20px;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}最後にブラウザで確認して、完成!

まとめ
今回は、お問い合わせフォームのコーディングを行ってきました。
フォームの基本的な書き方は、今後バックエンドを学ぶうえでも必ず役立つ重要な知識です。
なんとなく書くのではなく、「なぜこの属性が必要なのか?」という視点で理解を深めておくことが大切です!
最後まで読んでいただきありがとうございました。
ぜひ、今回学んだ内容を活かして、自分だけのフォームも作ってみてください!